
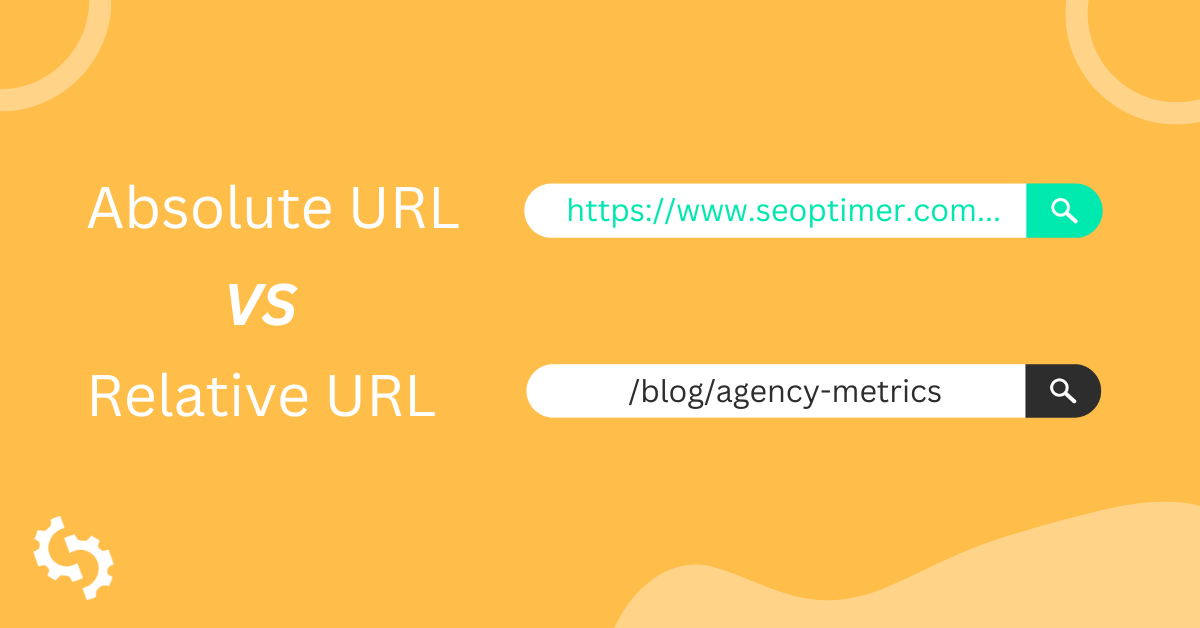
Als je een nieuwe website maakt of een bestaande optimaliseert, is het eerste waar je aan moet werken de URL-structuur. URL's kunnen van twee primaire typen zijn: absoluut en relatief.
Maar wat is het verschil tussen een absolute URL en een relatieve?
De juiste keuze tussen absolute URL en relatieve URL vermindert de kans op fouten in ontwerp en verbetert de gebruikerservaring. Absolute URL's voorkomen dubbele inhoud en webscraping, terwijl relatieve URL's de [snelheid] van de site verhogen.
Laten we de verschillen ontdekken tussen deze twee soorten URL's en wanneer je elk van hen zou moeten gebruiken.
Wat is een Absolute URL?
Een absolute URL is een volledig internetadres dat de volledige URL bevat, waaronder:
- Protocol, zoals HTTPS, dat een [veilige] verbinding aangeeft
- De domeinnaam, zoals www.seoptimer.com
- Het volledige pad naar een specifieke [pagina] of [bron], zoals https://www.seoptimer.com/nl/blog/agentschapsstatistieken/"Voorbeeld van absolute URL" src="/storage/images/2024/11/6690-Absolute URL.png" />
Een complete URL wordt gebruikt om direct toegang te krijgen tot een [bron], zonder dat aanvullende [context] nodig is.
Wat is een Relatieve URL?
Een relatieve URL is een gedeeltelijk internetadres dat het pad naar een bron biedt ten opzichte van de huidige pagina of domein. Het omvat:
- Pad naar een specifieke pagina zoals /blog/agency-metrics/
- Optionele queryparameters ?id=899
- In tegenstelling tot een absolute URL, is een relatieve URL afhankelijk van de huidige context (zoals het basisdomein) om het volledige adres te bepalen. Het wordt binnen dezelfde website gebruikt voor navigatie zonder dat de volledige URL hoeft te worden gespecificeerd.

Verschil Tussen een Absolute URL vs Relatieve URL
Een absolute URL kan vanaf elke website of locatie worden gebruikt omdat het het volledige adres van een bron bevat. Daarom is het universeel toegankelijk, ongeacht waarnaar de URL wordt verwezen.
Een relatieve URL daarentegen kan alleen worden gebruikt binnen dezelfde website of domein. Ze zijn gemakkelijker te beheren binnen dezelfde website.
Bovendien, als het domein verandert, hoeven relatieve URL's niet te worden bijgewerkt. Integendeel, absolute URL's moeten worden bijgewerkt als het domein of protocol verandert. Daarom verhoogt het de onderhoudsinspanningen, vooral voor grote websites.
Absolute URL vs Relative URL: Welke Zou Je Moeten Gebruiken?
Absolute URL's zijn het beste voor het linken naar bronnen over verschillende domeinen. Ze bieden een volledig webadres, wat helpt om potentiële linkfouten te elimineren en ervoor zorgt dat gebruikers en zoekmachines gemakkelijk de bedoelde bestemming kunnen vinden.
Bijvoorbeeld, wanneer je naar een externe link linkt vanuit een blogpost, moet je altijd een absolute URL gebruiken bij het toevoegen van de link.
Omgekeerd zijn relatieve URL's meer aanpasbaar, omdat ze links maken op basis van de locatie van het huidige document. Dit maakt het beheren van links binnen dezelfde site eenvoudiger.
Als je inhoud moet verplaatsen of je domein moet wijzigen, hoef je alleen de relatieve paden aan te passen in plaats van de volledige URL. Deze flexibiliteit kan tijd besparen en de kans op gebroken links tijdens site-updates verkleinen.
Daarom moet uw keuze weerspiegelen wat u wilt bereiken. Gebruik absolute URL's voor duidelijkheid en [linkoptimalisatie], en kies voor relatieve URL's voor [gemak] van beheer binnen uw site.
Voordelen van "Absolute URL"
Hier zijn de belangrijkste voordelen van absolute URL's:
Verbetert Interne [linking]
Absolute URL's bevatten de volledige domeinnaam, zoals (https://seoptimer.com/nl/page.html).
Het zorgt ervoor dat hyperlinks consistent werken op verschillende pagina's, subdomeinen of protocollen.
Een volledige URL-pad is nuttig bij het migreren van uw site of wanneer deze vanaf meerdere locaties wordt benaderd (bijv. [syndicatie], RSS-feeds).
Bij het instellen van links op uw website, moet u voorzichtig zijn met hoe u ze codeert.
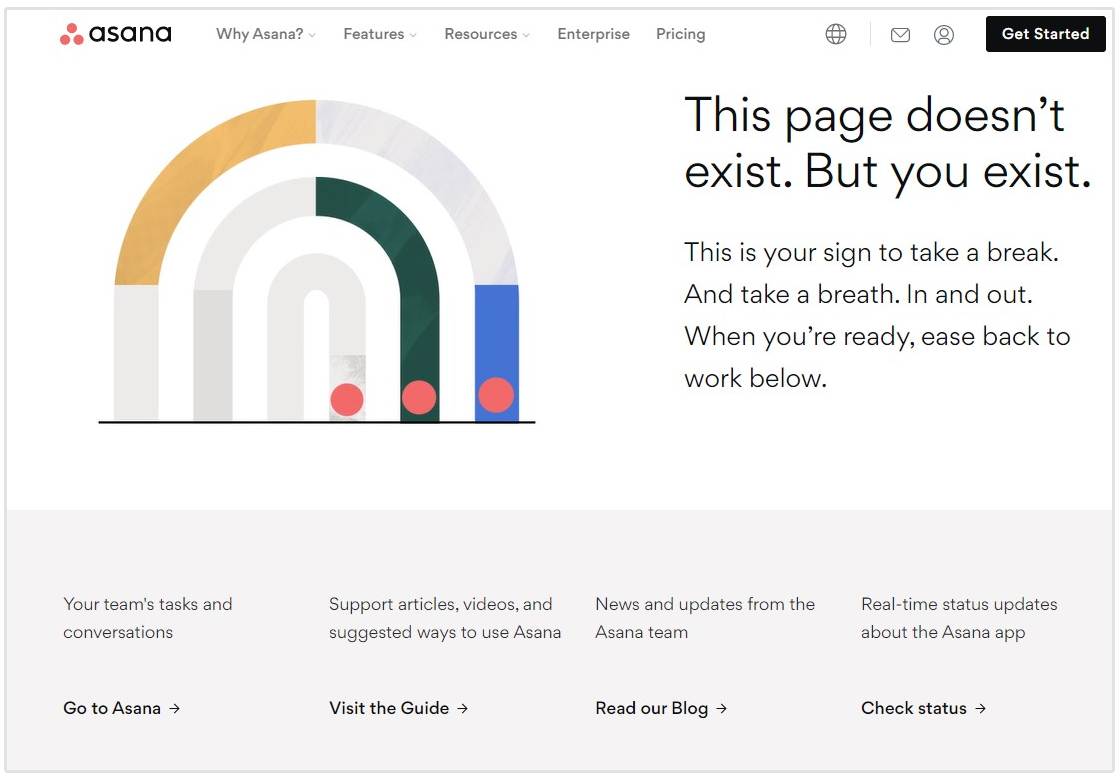
Onjuiste implementatie van URL-structuren resulteert in het creëren van een pagina die op een 404-foutpagina terechtkomt.

Je moet absolute URL's gebruiken voor externe links, omdat ze een duidelijk en volledig adres bieden. Het zorgt ervoor dat gebruikers en zoekmachines gemakkelijk kunnen begrijpen waar de link naartoe wijst.
Vermindert de kans op "gebroken links"
Door absolute URL's te gebruiken voor interne links, vermijd je potentiële problemen veroorzaakt door relatieve URL's die mogelijk breken bij het linken vanuit subdirectories of het veranderen van URL-structuren.
Wanneer de mapstructuur van een site verandert, of inhoud wordt verplaatst naar andere directories, kunnen relatieve URL's breken als ze afhankelijk zijn van de oude structuur. Absolute URL's blijven intact omdat ze direct naar de bron verwijzen, waardoor gebroken links tijdens updates of migraties worden verminderd.
Als gevolg hiervan functioneren absolute URL's consistent, of een pagina nu wordt benaderd vanuit een andere directory, subdomein, of zelfs via "content syndication", en zorgen ervoor dat de link naar de juiste locatie verwijst.
Helpt bij Betere Indexering
Wanneer je absolute URL's gebruikt in interne links, kunnen zoekmachines zoals Google de structuur en hiërarchie van je site correct herkennen.
Een duidelijke URL-structuur helpt de linkwaarde effectiever te verdelen over je website. Als gevolg hiervan kunnen pagina's die via absolute URL's zijn gekoppeld meer autoriteit krijgen, waardoor hun zichtbaarheid in zoekresultaten verbetert.
Ook voor websites met meerdere subdomeinen of platforms (zoals een blog of een winkel), bieden absolute URL's consistentie, waardoor zoekmachines pagina's over deze subdomeinen behandelen als onderdeel van dezelfde site.
Dit helpt indexeringsproblemen te voorkomen waarbij de zoekmachine inhoud van verschillende subdomeinen als afzonderlijke entiteiten zou kunnen beschouwen, wat de "autoriteit" en "SEO-waarde" zou kunnen fragmenteren.
Minimaliseert de [kansen] op [dubbele] [inhoud]
Het gebruik van absolute URL's zorgt ervoor dat zoekmachines consistente paden naar pagina's zien, waardoor de kans op het indexeren van dubbele pagina's met iets verschillende URL's wordt verminderd, wat de SEO-waarde zou kunnen verwateren en de rangschikking zou kunnen beïnvloeden.
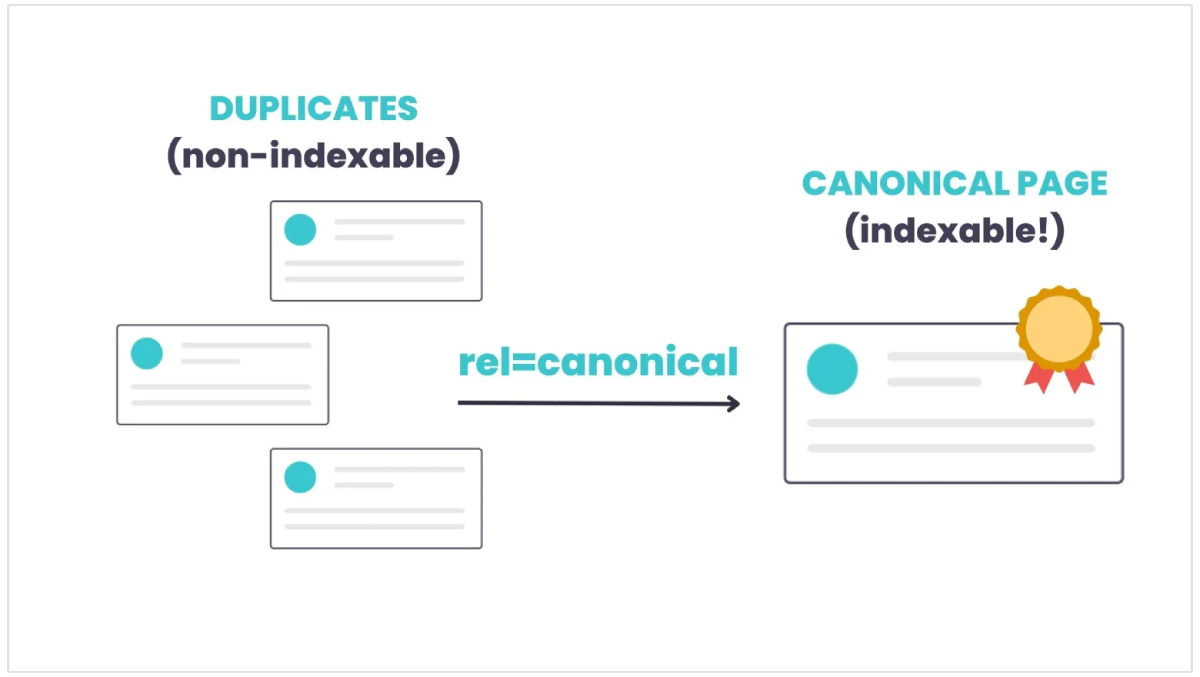
Bovendien zijn absolute URL's nuttig voor het instellen van canonieke tags, die zoekmachines informeren over de primaire versie van een pagina, waardoor het risico op dubbele inhoud over verschillende versies van URL's (bijv. met of zonder www) wordt verminderd.

Absolute URL's zijn uniek en specifiek, dus men kan niet dezelfde inhoud verkrijgen met twee volledig verschillende URL's.
Het vermijden van dubbele inhoud verbetert de gebruikerservaring door ervoor te zorgen dat bezoekers de juiste inhoud bereiken, terwijl de SEO-prestaties van de site worden verbeterd.
Zoekmachines kunnen pagina's efficiënt indexeren en rangschikken door gebruik te maken van unieke, gezaghebbende URL's.
Helpt bij het oplossen van problemen
In webontwikkeling en -onderhoud vereenvoudigen absolute URL's het oplossen van problemen en het debuggen. Wanneer een link verbroken is, stelt het hebben van de volledige URL ontwikkelaars in staat om gemakkelijk problemen met betrekking tot routering, serverconfiguraties of beschikbaarheid van bronnen te identificeren.
Bijvoorbeeld, als een ontwikkelaar ontdekt dat https://www.example.com/products/item1 een 404-fout retourneert, kunnen ze direct de serverlogs of de routeringsconfiguratie voor dat specifieke pad analyseren.
Sneller probleemoplossen optimaliseert het debugproces en verbetert de algehele betrouwbaarheid van de site.
Voorkomt Eenvoudig Klonen van Uw Site
Cybercriminelen gebruiken gekloonde websites om de klanten van een bedrijf te misleiden. Criminelen gebruiken "scraping tools" om te zoeken naar en de inhoud van een website te imiteren om klonen te maken.
Wanneer een site absolute URL's gebruikt, bevat elke link naar afbeeldingen, scripts, stylesheets en interne pagina's een volledig pad naar de bron dat begint met de domeinnaam.
Absolute URL's maken het moeilijk voor kloners om bestanden te kopiëren en op een ander domein te plaatsen omdat de gekopieerde versie nog steeds verbinding zal maken met de [originele] domein's [bronnen].
Voordelen van Relatieve URL
Hier zijn de belangrijkste voordelen van het gebruik van relatieve URL's:
Verbetert de [leesbaarheid] van [code]
Relatieve URL's zijn over het algemeen korter en schoner dan absolute URL's, wat de leesbaarheid van je code kan verbeteren.
Verbeterde leesbaarheid is voordelig in grote codebases waar talrijke [links] aanwezig zijn.
Verbetert paginasnelheid om [gebruikerservaring] te verbeteren
Relatieve URL's zijn korter dan absolute URL's, wat de hoeveelheid gegevens die door browsers moet worden verwerkt vermindert, wat leidt tot snellere laadtijden.
Naast het verminderen van de totale grootte van HTML-bestanden, optimaliseren relatieve URL's ook het laden van middelen zoals afbeeldingen, CSS en JavaScript.
Wanneer een webpagina snel laadt, zijn gebruikers minder geneigd deze uit frustratie te verlaten. Zoals we weten, leidt verbeterde snelheid tot hogere betrokkenheidspercentages en lagere bouncepercentages.
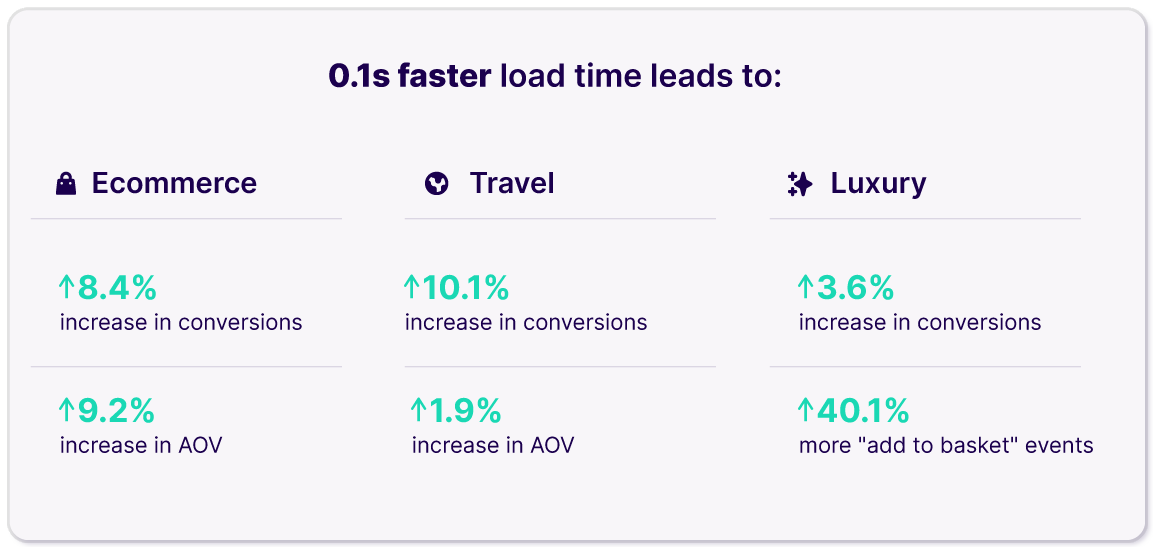
Nieuw onderzoek van NitroPack vindt dat 50% meer bezoekers afhaken wanneer een pagina in 3 seconden laadt vergeleken met een laadtijd van 2 seconden. Hetzelfde onderzoek toont aan dat een verhoogde paginasnelheid resulteerde in significante verbeteringen voor websites in de [reizen], [eCommerce], en [luxe] niches.

Laten we echter duidelijk zijn, het gebruik van relatieve URL's op je website zal niet resulteren in grote verbeteringen in de laadsnelheid van de pagina. Echter, als marketeers en bedrijfseigenaren, moeten we alles doen wat we kunnen om marginale verbeteringen in prestaties te behalen.
Biedt Flexibiliteit in Ontwikkelomgevingen
Relatieve URL's zijn nuttig tijdens de ontwikkelingsfase van een website. Ze zijn minder complex en gemakkelijker bij te werken, vooral voor wijzigingen in de sitestructuur of het verplaatsen van inhoud binnen hetzelfde domein.
Ontwikkelaars kunnen de site eenvoudig testen op verschillende servers of lokale omgevingen zonder zich zorgen te maken over de absolute URL's die naar de primaire site verwijzen.
Met op paden gebaseerde URL's blijven links alleen geldig als het relatieve pad correct is.
De flexibiliteit van relatieve links vermindert de noodzaak voor een enorme vernieuwing van diverse pagina's, waardoor het proces om links te beheren eenvoudig wordt.
Verbetert de "gebruikerservaring"
Voor interne navigatie kunnen relatieve URL's een meer samenhangende gebruikerservaring creëren.
Naarmate gebruikers door uw website navigeren, behouden relatieve URL's een consistente structuur, waardoor navigatielinks contextueel relevant blijven.
"Contextbewustzijn" verbetert de bruikbaarheid door gebruikers in staat te stellen de site zonder verwarring te "bladeren", aangezien links zich dynamisch aanpassen aan hun huidige locatie.
Conclusie
Absolute URL's zorgen voor consistentie en verbeteren SEO. Ze verminderen ook de kans op "gebroken links" en problemen met "dubbele inhoud".
Relatieve URL's verbeteren de leesbaarheid van de code en verbeteren de snelheid van de site.
De keuze tussen relatieve versus absolute URL's hangt af van de [inhoudsstructuur] van je site en hoe je je SEO-strategie wilt beheren.
Het gebruik van een combinatie van beide kan helpen om de [prestatie] en functionaliteit van de website in balans te brengen.